Разница между «блоком» и «встроенным»
- Элементы уровня блока
- Встроенные элементы
- Другие заметки
- Бонусный совет: замененные элементы
- Заключение
Для стилизации CSS элементы обычно можно разделить на несколько разных категорий. Две из этих категорий - это элементы уровня блока и встроенные элементы.
На мой взгляд, это одна из тех областей, которая, если ее правильно понять, может помочь новичкам поднять свои навыки CSS на следующий уровень.
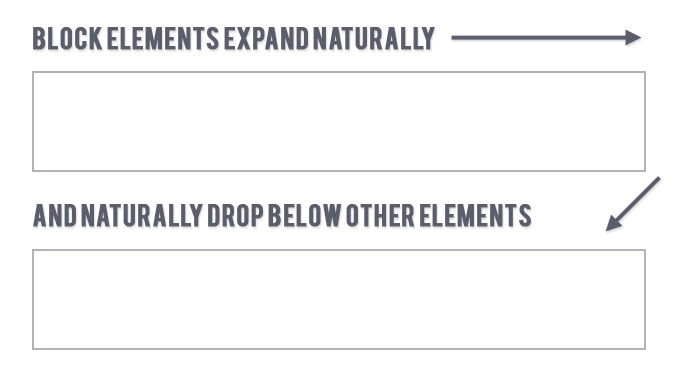
Элементы уровня блока
Блочный элемент - это элемент, который имеет, но не ограничивается следующими характеристиками:
- Если ширина не задана, естественно расширится, чтобы заполнить родительский контейнер
- Может иметь поля и / или отступы
- Если высота не задана, будет естественным образом расширяться, чтобы соответствовать дочерним элементам (при условии, что они не перемещены или не расположены)
- По умолчанию будет размещен ниже предыдущих элементов в разметке (при условии, что нет плавающих элементов или расположения на окружающих элементах)
- Игнорирует свойство вертикального выравнивания
Таким образом, для элемента блока нет необходимости задавать ему заданную ширину или ширина 100% если вы хотите, чтобы он заполнил своего родителя горизонтально. Фактически, выполнение любой из этих вещей может вызвать проблемы с ремонтопригодностью или другие нежелательные проблемы.
И, как показывает четвертый элемент в приведенном выше списке, также нет необходимости «очищать» элемент блока; Предполагая, что плавающие элементы не влияют на элемент блока, он будет очищен автоматически и начнется со следующей «строки» в выводе страницы.
Примеры элементов блока:
<p>, <div>, <form>, <header>, <nav>, <ul>, <li> и <h1>.

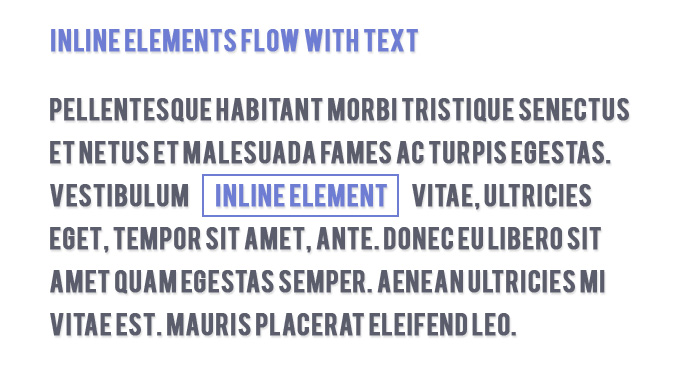
Встроенные элементы
Встроенный элемент имеет, но не ограничивается следующими характеристиками:
- Течет вместе с текстовым содержимым, таким образом
- Не удалит предыдущее содержимое для перехода на следующую строку, как элементы блока
- Подлежит бело-пространство настройки в CSS
- Игнорирует настройки верхнего и нижнего полей, но применяет левое и правое поля и любые отступы
- Будет игнорировать свойства ширины и высоты
- При перемещении влево или вправо автоматически становится элементом уровня блока с учетом всех характеристик блока
- Подлежит свойству вертикального выравнивания
Самый простой способ изобразить встроенный элемент - это думать о нем как о блоке, который действует как текст . Что происходит, например, с текстом, который не разделен другими элементами? Это течет одно письмо за другим. Если вы поместите встроенный элемент рядом с текстом, он будет перемещаться рядом с этим текстом, как и другой фрагмент текста.
Примеры встроенных элементов:
<a>, <span>, <b>, <em>, <i>, <cite>, <mark> и <code>.

Другие заметки
Вы заметите, что примеры как блочных, так и встроенных элементов довольно показательны: примеры блоков являются структурными элементами, а встроенные элементы основаны на тексте. Это простой способ запомнить что есть, хотя поначалу вы будете иногда путаться.
Вообще говоря, вы можете поместить любой элемент блока в другой элемент блока. Вы также можете поместить любой встроенный элемент внутри блочного элемента, а также любой встроенный элемент внутри любого другого встроенного элемента. Но вы не можете поместить элемент блока внутри встроенного элемента - за исключением (я полагаю): вы можете обернуть элемент <a> вокруг любого содержимого, будь то элементы блока, или встроенные элементы, или смесь обоих.
У вас есть возможность изменить любой элемент уровня блока на встроенный элемент, и наоборот, используя свойство display. Так что имейте это в виду, если вам нужно это сделать. Но не используйте неправильный элемент для неправильной цели. Один SEO-парень сказал мне, чтобы я поместил элемент <h2> внутри абзаца и сделал его похожим на обычный текст, потому что он хотел повысить SEO. Не очень хорошая идея, вот для чего <em>.
И последнее, на что следует обратить внимание, это то, что, хотя с точки зрения CSS блок и inline существуют, с точки зрения HTML5, различные типы элементов были переклассифицированы, чтобы они были более конкретными. Вы можете прочитать об этом модели контента в спецификации WHATWG HTML5.
Бонусный совет: замененные элементы
Вначале я сказал, что block и inline - это всего лишь два типа контента. Вообще говоря, это два основных вида, и вам не придется слишком сильно беспокоиться о других видах.
Но есть то, что называется замененные элементы , По сути, они не являются ни блочными, ни встроенными. Но вы можете классифицировать их как нечто ближе к встроенному, но с блочной структурой.
Я не буду давать подробное объяснение здесь; Вы можете проверить статью SitePoint, на которую есть ссылка в предыдущем абзаце, для более подробной информации. Но некоторые примеры замененных элементов включают в себя:
<img>, <object>, <input> и <select>.
Заключение
Если вы только начинаете с CSS, понимание поведения блочных и встроенных элементов будет иметь большое значение для того, чтобы помочь вам создавать эффективные и поддерживаемые сайты, которые не используют чрезмерное использование чисел с плавающей запятой или других нежелательных методов.
Похожие
HTC 10 Обзор... элементы управления HDR - это скользящее меню, в котором вы можете перейти в режимы Pro, Zoe и Panorama. Вы также найдете элементы управления для режимов видео Hyperlapse и Slow Motion, а также параметры, включающие приложение сетки, переключение хранилища на SD-карту и т. Д. Приложение для камеры очень чисто и легко является одним из моих любимых. Обзор BlackBerry Bold 9900
Еще один BlackBerry из RIM? С таким же успехом мы можем считать их готовыми и законченными. Или мы должны? С новым подходом к аппаратному обеспечению BlackBerry и улучшенной и улучшенной операционной системой в BlackBerry 7 RIM не стоит на месте. Я использую BlackBerry 9900 уже более недели, и, как реформированный наркоман BlackBerry, у меня есть некоторые мысли по поводу этого Как решить проблему с разделом GPT при установке Windows
Вы пытаетесь установить Windows, но установщик не хочет пропустить вас через экран выбора диска? Вы указываете чистый раздел, но всплывает сообщение о том, что выбранный диск имеет стиль раздела GPT и установка невозможна? Посмотрите, как это решить. Жесткий диск может Табличные функции SQL
... другие табличные выражения - например, подзапросы. Вы можете сохранить альтернативный запрос, который использует табличную функцию следующим образом: ВЫБЕРИТЕ c. CustomerID, c. CompanyName, c. ContactName, c. Страна, TabZam. * ОТ ДБО. Клиенты c OUTER APPLY (- вместо функций, табличное выражение SELECT o. CustomerID, o. OrderID, o. OrderDate, CAST (SUM (UnitPrice * Количество * (1 - скидка)) как smallmoney) как OrderValue FROM dbo. присоединиться к dbo. [Детали заказа] Ванная комната, вдохновленная мрамором
Ванная комната - это комната, которая не только выполняет свою основную функцию, но и выполняет роль домашнего SPA - места, где мы хотим отдохнуть. Это может быть ванная комната, вдохновленная мрамором - к сожалению, все еще ассоциирующаяся с роскошью и гламуром. Это правильно? Мрамор часто используется архитекторами интерьера в дизайне ванных комнат. Его использование обычно ассоциируется с элегантной, роскошной и дорогой ванной комнатой. Всегда ли так должно быть? Нужно ли полностью Учебник Sass о том, как лучше писать CSS-код
... элементы перед любым другим элементом. Наконец, напишите другие вложенные селекторы, как в следующем примере: .homepage {@extend page; @include border-radius (5px); поле слева: 5 пикселей; &: after {content: ''; } a {} ul {}} Некоторые соглашения об именах Соглашение об именах является частью книги стилей, основанной на двух существующих BEM а также SMACSS Рассказ на английском - полезные фразы и словарный запас - Ingless.pl
... советы, шаг за шагом. Эта история является одной из ведущих позиций, которая появляется на экзаменах по английскому языку, тестах и других экзаменах, проверяющих наши языковые навыки. Эта форма часто считается наиболее сложной из-за ее сложности, но правильный подход и правильная стратегия ее 5+ Лучшая Галерея PHP Script 2019
Мы все осознаем тот факт, что визуальный контент, отображаемый на веб-сайте, привлекает больше внимания пользователей, чем текстовый контент. Поэтому сегодня в этом блоге мы собираемся обсудить галерею PHP Script. Здесь мы перечислили и определили некоторые из лучших сценариев после выполнения различных испытаний и тестов на Microsoft Lumia 950 XL: цена, характеристики и лучшие предложения
... другие Уведомления LED Нет Система охлаждения Нет Примечание от пользователей 28 мнений камера задний Разрешение 20,1 Мпикс. Датчик Carl Zeiss Неизвестный тип CMOS BSI Диафрагма f / 1,9 Размер пикселя 1,071 мкм Вспышка Тройной светодиод Оптическая стабилизация Да Замедленное видео Нет, 30 к / с Особенности Автофокус Серийная съёмка Цифровая стабилизация изображения Цифровой зум Компенсация экспозиции Распознавание Samsung Galaxy S7 Edge: цена, характеристики и лучшие предложения
US G935 1 Недоступно EU G935F 5 3 2 2 2 1 2 2 2 2 Недоступно Недоступно Недоступно Недоступно Недоступно Недоступно Недоступно Недоступно Недоступно Недоступно Недоступно Недоступно Недоступно Не доступно Недоступно Не доступно Недоступно Недоступно Недоступно Недоступно Недоступно Нет в наличии Нет в наличии Нет Размеры шин Доставка и возврат БЕСПЛАТНО Tirendo.pl
Размер шин - пример На следующей инфографике вы можете легко найти размер шины, а также все другие соответствующие параметры и информацию, например, индекс скорости и индекс нагрузки , Размер шин находится под номером «3» .
Комментарии
В чем разница между разными видами мрамора?В чем разница между разными видами мрамора? Каждый вид мрамора отличается друг от друга цветом, степенью твердости и уровнем впитываемости. Рынок доступен в белом, белом мраморе с прожилками разных оттенков, кремовом и бежевом мраморе, а также в зеленом, красном и почти черном мраморе. Как и другие камни, особенно травертины, они чувствительны к кислотам. Стоит использовать правильно подобранные средства для их ухода. Знаете ли вы разницу между сетью и внешним IP-адресом?
Знаете ли вы разницу между сетью и внешним IP-адресом? Мы покажем, как отличаются адреса и как их проверить. IP-адрес является идентификатором нашей сети и позволяет вам подключаться к нашему компьютеру по сети или через Интернет из другого места. Наш компьютер обычно идентифицирует себя с двумя В чем разница между демо-счетом и реальным?
В чем разница между демо-счетом и реальным? XTB предлагает как реальные, так и демонстрационные счета. Обработка ордеров, графиков и ценовых движений одинакова на обоих счетах. Разница относится к капиталу, депонированному на счете. На реальном счете вы вносите свои средства и превращаете реальный капитал, вы получаете реальную прибыль, а также убытки, которые повлияют на первоначальный депозит. Демо-счет - это временный счет, срок действия которого истекает через 30 дней В чем разница между MBR и GPT и почему это влияет на установщик Windows?
В чем разница между MBR и GPT и почему это влияет на установщик Windows? Оба этих формата совершенно по-разному хранят информацию о разделении нашего диска на разделы, в противном случае они устанавливают свои ограничения и иначе управляют диском. MBR является более старым форматом, до недавнего времени использовавшимся почти на каждом диске с Windows 95, 98, XP, Vista или 7. GPT - это более новый формат, который заменяет MBR и популярен на новых компьютерах с Windows 8 и поддержкой UEFI Так, где это оставляет пользователей, ищущих устройство со спецификациями флагманского уровня в форм-факторе менее 5 дюймов?
Так, где это оставляет пользователей, ищущих устройство со спецификациями флагманского уровня в форм-факторе менее 5 дюймов? Раньше ответом была линейка Sony Compact: миниатюрные телефоны оснащены тем же внутренним оборудованием, что и их большие братья и сестры. Но Sony Xperia X Compact немного отличается. Вместо того, чтобы быть уменьшенной версией высокого класса Xperia XZ это на самом деле вариант на средних частотах И если вы все еще не уверены и выбор между Android TV и Google Chromecast Android TV против Google Chromecast: что лучше?
Знаете ли вы разницу между сетью и внешним IP-адресом? Мы покажем, как отличаются адреса и как их проверить. IP-адрес является идентификатором нашей сети и позволяет вам подключаться к нашему компьютеру по сети или через Интернет из другого места. Наш компьютер обычно идентифицирует себя с двумя Какой совет вы бы дали новому члену общественного сектора ICSC?
Какой совет вы бы дали новому члену общественного сектора ICSC? Развивайте отношения с вашим частным сектором и сотрудничайте с ними, чтобы максимально использовать существующие возможности или создавать новые. Брокеры и разработчики контролируют свойства, и наша роль состоит в том, чтобы поощрять, разъяснять и давать рекомендации, поскольку они работают над тем, чтобы вывести на рынок новые разработки для розничной торговли. Обеспечение того, чтобы все использовали одни и те Есть ли у вас другие фаториты, например, CatEye, Polar, Garmin?
Есть ли у вас другие фаториты, например, CatEye, Polar, Garmin? Несмотря на весь спектр доступных счетчиков в интернете, счетчики этой компании бьют рекорды своей популярности! И нет причин удивляться. Это одно из лучших соотношений цены и качества. Прземек из campingshop.pl
Что происходит, например, с текстом, который не разделен другими элементами?
Или мы должны?
Вы указываете чистый раздел, но всплывает сообщение о том, что выбранный диск имеет стиль раздела GPT и установка невозможна?
Это правильно?
Всегда ли так должно быть?
В чем разница между разными видами мрамора?
Знаете ли вы разницу между сетью и внешним IP-адресом?
Знаете ли вы разницу между сетью и внешним IP-адресом?
В чем разница между демо-счетом и реальным?
В чем разница между MBR и GPT и почему это влияет на установщик Windows?