Учебник Sass о том, как лучше писать CSS-код
- Что такое Sass и зачем его использовать?
- Зачем вам нужно руководство по стилю CSS
- Гид по стилю
- Общие правила CSS
- Правила для селекторов
- Держите ваши правила Sass в порядке
- Некоторые соглашения об именах
- переменные
- Медиа-запросы
- Другие соображения
- Заключение
Написание согласованного и удобочитаемого CSS, который будет хорошо масштабироваться, является сложным процессом. Особенно, когда таблицы стилей становятся больше, сложнее и сложнее в обслуживании. Одним из инструментов, доступных для разработчиков, чтобы лучше написать CSS, являются препроцессоры. Препроцессор - это программа, которая берет один тип данных и преобразует их в другой тип данных, и в нашем случае CSS-препроцессоры являются языками предварительной обработки, которые компилируются в CSS. Есть много CSS-препроцессоров, которые фронтенд-разработчики рекомендуем и используем, но в этой статье мы сосредоточимся на Sass. Посмотрим что Sass может предложить почему это предпочтительнее, чем другие препроцессоры CSS, и как начать использовать его наилучшим образом.
Что такое Sass и зачем его использовать?
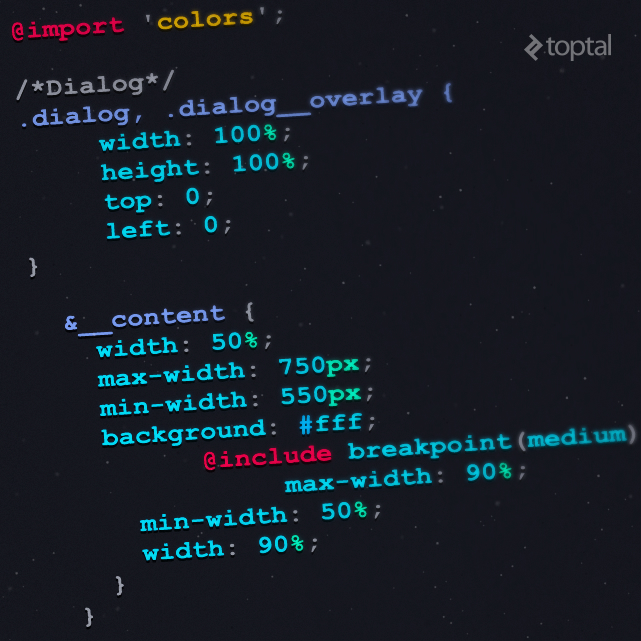
Для тех из вас, кто не знает, что такое Sass, лучше всего отправиться в официальный сайт Sass , Sass является аббревиатурой от Syntactically Awesome StyleSheets и является расширением CSS, которое добавляет мощность и элегантность базовому языку.

С Sass (Syntaxically Awesome StyleSheets) ваш CSS-код также будет отличным.
Sass - это препроцессор CSS с множеством мощных функций. Наиболее заметные особенности переменные , продолжается , а также Примеси ,
Переменные хранят информацию, которую можно использовать позже, например, цвета или другие часто используемые значения. Расширения помогают создавать «классы», позволяющие наследовать правила. Mixins, вы можете думать как «функция». По сравнению с другими препроцессорами у Sass есть и другие удивительные возможности, такие как использование логических операторов (условия и циклы), пользовательские функции, интеграция с другими библиотеками, такими как Compas и многое другое. Эти функции сами по себе могут помочь вам и вашей команде стать более продуктивными и, в конце концов, лучше написать CSS.
Зачем вам нужно руководство по стилю CSS
К сожалению, даже препроцессоры не могут исправить все и помочь вам написать хороший код CSS. Проблема, с которой сталкивается каждый разработчик, заключается в том, что современные веб-приложения становятся все больше и больше. Вот почему код должен быть масштабируемым и читаемым и должен избегать код спагетти и неиспользованные линии этого. Чтобы избежать упомянутых проблем, нужен какой-то стандарт для вашей команды в повседневной работе. Что такое код спагетти и как это происходит? Код спагетти - это название плохого, медленного, повторяющегося и нечитаемого кода. Когда команда пишет большие приложения без определенных руководящих принципов или стандартов, каждый разработчик пишет, что ему нужно и как он хочет. Кроме того, когда разработчики пишут много исправлений ошибок, исправлений и исправлений, они, как правило, пишут код, который решит проблему, но не успевает написать код наилучшим образом. В этих ситуациях очень часто получается много строк CSS, которые больше не используются ни в одном из секторов приложения. Разработчикам не хватает времени для очистки кода, и они вынуждены публиковать исправления как можно быстрее. Еще одна повторяющаяся ситуация заключается в том, что для быстрого исправления сломанных вещей разработчики используют много важных элементов, что приводит к очень хакерскому коду, который сложно поддерживать, приводит к неожиданному поведению и требует рефакторинга позже. Как уже упоминалось, с ростом кода ситуация становится только хуже.
Идея этой статьи - поделиться правилами, советами и лучшими практиками для написания лучшего Sass. Объединение этих советов и лучших практик Sass можно использовать в качестве руководства по стилю Sass. Это руководство по стилю должно помочь разработчикам избежать ситуаций, упомянутых выше. Правила сгруппированы в логические сегменты для облегчения ссылок, но в конце концов вы должны принять и следовать им всем. Или, по крайней мере, большинство из них.
Гид по стилю
Набор правил и лучших практик в этом руководстве по стилю принят на основе опыта работы с большим количеством команд. Некоторые из них приходят из испытания по ошибке, а другие вдохновлены некоторыми популярными подходами, такими как BEM. Для некоторых правил нет конкретной причины, почему и как они были установлены. Иногда достаточно прошлого опыта в качестве единственной причины. Например, чтобы убедиться, что код читабелен, важно, чтобы все разработчики писали код одинаково, поэтому существует правило не включать пробелы в скобках. Мы можем спорить, лучше ли включать пробел между скобками или нет. Если вы думаете, что это выглядит лучше, когда между круглыми скобками есть пробелы, настройте это руководство по стилю и правила в соответствии со своими предпочтениями. В конце концов, главная цель руководства по стилю - определить правила и сделать процесс разработки более стандартным.

Основная цель руководства по стилю - определить правила и сделать процесс разработки более стандартным.
Общие правила CSS
Общие правила всегда должны соблюдаться. Они в основном сосредоточены на том, как кодировать Sass, чтобы обеспечить согласованность и удобочитаемость кода:
- Для отступов используйте пробелы вместо вкладок. Лучше всего использовать 2 пробела. С помощью этой опции вы можете запустить свою собственную священную войну, и вы можете определить свое собственное правило и использовать либо табуляции, либо пробелы, либо то, что вам больше подходит. Важно только определить правило и следовать этому правилу, оставаясь последовательным.
- Включите пустую строку между каждым утверждением. Это делает код более читабельным, а код написан людьми, верно?
- Используйте один селектор на строку, например так:
селектор1, селектор2 {}
- Не включайте пробел между скобками.
селектор {@include mixin1 ($ size: 4, $ color: red); }
- Используйте одинарные кавычки, чтобы заключить строки и URL:
селектор {font-family: 'Roboto', с засечками; }
- Завершите все правила точкой с запятой без пробелов перед:
селектор {поле: 10 пикселей; }
Правила для селекторов
Далее мы придерживаемся набора правил, которые следует использовать при работе с селекторами:
- Избегайте использования селекторов ID. Идентификаторы слишком специфичны и используются в основном для действий JavaScript.
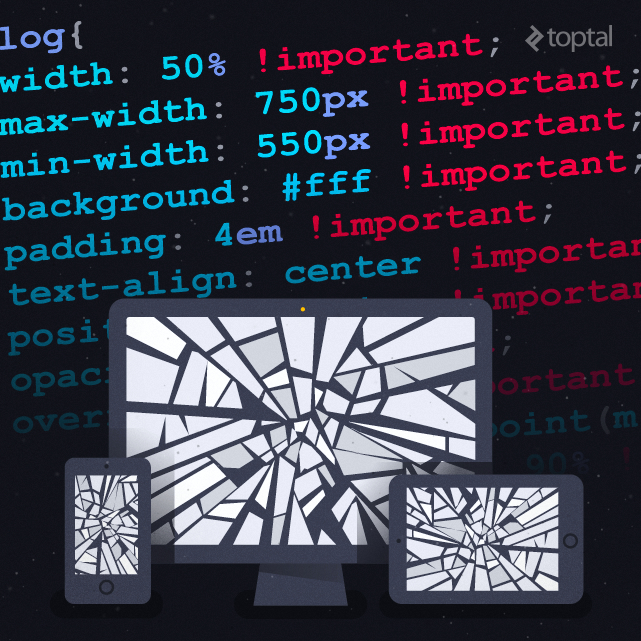
- Избегайте! Важно. Если вам нужно использовать это правило, это означает, что что-то не так с вашими правилами CSS в целом, и что ваш CSS плохо структурирован. CSS со многими! Важными правилами может быть легко нарушен, и в итоге получится грязный и сложный в обслуживании код CSS.
- Не используйте дочерний селектор. Это правило имеет те же аргументы, что и идентификация. Дочерние селекторы слишком специфичны и тесно связаны с вашей HTML-структурой.

Если вы много используете в вашем CSS! Важно, вы делаете это неправильно.
Держите ваши правила Sass в порядке
Важно сохранять последовательность в коде. Одним из правил является то, что вам нужно соблюдать порядок правил. Таким образом, другие разработчики могут читать код с гораздо большим пониманием и тратить меньше времени на поиск своего пути. Вот предлагаемый заказ:
- Сначала используйте @extend. Это даст вам понять, что этот класс наследует правила из других источников.
- Используйте @include далее. Приятно иметь в верхней части свои миксины и функции, а также знать, что вы будете перезаписывать (при необходимости).
- Теперь вы можете написать свой обычный класс CSS или правила для элементов.
- Поместите вложенные псевдоклассы и псевдоэлементы перед любым другим элементом.
- Наконец, напишите другие вложенные селекторы, как в следующем примере:
.homepage {@extend page; @include border-radius (5px); поле слева: 5 пикселей; &: after {content: ''; } a {} ul {}}
Некоторые соглашения об именах
Соглашение об именах является частью книги стилей, основанной на двух существующих BEM а также SMACSS соглашения об именах, которые стали популярными среди разработчиков. БЭМ обозначает Блок, Элемент, Модификатор. Он был разработан командой YANDEX, и идея BEM заключалась в том, чтобы помочь разработчикам понять взаимосвязь между HTML и CSS в проекте. SMACSS, с другой стороны, означает масштабируемую и модульную архитектуру для CSS. Это руководство по структурированию CSS для обеспечения удобства сопровождения.
Вдохновленные ими, наши правила именования заключаются в следующем:
- Используйте префикс для каждого типа элемента. Префикс ваших блоков, таких как: макеты (l-), модули (m-) и состояния (is-).
- Используйте два подчеркивания для дочерних элементов для каждого блока:
.m-tab__icon {}
- Используйте две черточки для модификаторов для каждого блока:
.m-tab - без полей {}
переменные
Используйте переменные. Начните с более общих и глобальных переменных, таких как цвета, и создайте для них отдельный файл _colors.scss. Если вы заметили, что вы повторяете какое-то значение в таблице стилей несколько раз, перейдите и создайте новую переменную для этого значения. пожалуйста DRY , Вы будете благодарны, когда вы хотите изменить это значение, и когда вам нужно будет изменить его только в одном месте.
Также используйте дефис для именования ваших переменных:
красный: # f44336; $ вторично-красный: # ebccd1;
Медиа-запросы
С Sass вы можете написать свои медиа-запросы как запросы элементов. Большинство разработчиков пишут медиазапросы в отдельном файле или в нижней части наших правил, но это не рекомендуется. С помощью Sass вы можете писать такие вещи, как в следующем примере, вложив медиазапросы:
// ScSS .m-block {&: after {@include точка останова (таблетка) {content: ''; ширина: 100%; }}}
Это генерирует CSS как это:
// сгенерированный экран CSS @media и (min-width: 767px) {.m-block: after {content: ''; ширина: 100%; }}
Эти вложенные правила медиазапросов позволяют вам очень четко знать, какие правила вы перезаписываете, как вы можете видеть в фрагменте Sass, где используются именованные медиазапросы.
Чтобы создать именованные медиа-запросы, создайте свой миксин следующим образом:
@mixin точка останова ($ point) {@if $ point == tablet {@media (min-width: 768px) и (max-width: 1024px) {@content; }} @else if $ point == phone {@media (max-width: 767px) {@content; }} @else if $ point == desktop {@media (min-width: 1025px) {@content; }}}
Вы можете прочитать больше о наименовании медиа-запросов в следующих статьях: Naming Media Queries а также Пишите лучшие медиа-запросы с Sass ,
Другие соображения
В конце, вот некоторые другие соображения, которые вы также должны иметь в виду и следовать:
- Никогда не пишите префиксы поставщиков. использование autoprefixer вместо.
- Используйте максимум три уровня глубоко во вложенных правилах. С более чем тремя вложенными уровнями код будет трудно читать, и, возможно, вы пишете дрянной селектор. В конце концов, вы пишете код CSS для соединения с вашим HTML.
.class1 {.class2 {li {// последние правила}}}
- Не пишите более 50 строк вложенного кода. Или лучше не пишите больше X строк вложенного кода. Настройте свой собственный X, но 50 выглядит как хороший предел. Если вы превысите этот предел, возможно, блок кода не поместится в вашем окне текстового редактора.
- Напишите основной файл, куда вы будете импортировать все свои блоки, партиалы и конфиги.
- Сначала импортируйте зависимости поставщика и глобальные зависимости, затем авторские зависимости, затем макеты, шаблоны и, наконец, части и блоки. Это важно, чтобы избежать смешанного импорта и перезаписи правил, поскольку мы не можем управлять поставщиком и глобальными правилами.
- Не стесняйтесь и разбивайте свой код на максимально возможное количество файлов.
Заключение
Идея этого руководства по стилю состоит в том, чтобы дать вам несколько советов о том, как улучшить способ написания кода Sass. Помните, что даже если вы не используете Sass, приведенные советы и правила в этом руководстве по стилю также применимы, и их рекомендуется соблюдать, если вы используете Vanilla CSS или другой препроцессор. Опять же, если вы не согласны с каким-либо из правил, измените правило, чтобы оно соответствовало вашему образу мышления. В конце концов, вы и ваша команда должны либо адаптировать это руководство по стилю, либо использовать другое руководство по стилю, либо создать совершенно новое. Просто определите руководство и начните писать потрясающий код.
Похожие
Что такое экспандерМы рады сообщить вам, что наша компания стала авторизованным установщиком современных и технологически совершенных систем охранной сигнализации польского производителя GENEVO. Централы GENEVO Prima - это одна из самых современных штаб-квартир на нашем рынке. Они характеризуются очень высокой функциональностью, однако, несмотря на значительные возможности, центр PRiMA очень удобен для пользователя. Как хорошо писать по-английски? - 5 практических советов
Писать по-английски - не самая простая вещь. Тем не менее, есть много способов, которыми вы можете легко улучшить свое письмо на этом языке. Мы приглашаем вас прочитать. Как хорошо писать по-английски? Этот вопрос может задать многие из вас, но часто он остается без ответа. В этой статье мы рассмотрим эту чрезвычайно важную проблему - есть Как использовать Google SMTP - Полное руководство для начинающих
Эл. адрес время доступа 18 ноября 2019 г. hourglass_empty 4 минуты чтения person_outline Домантас Г. Помимо использования внутреннего SMTP-сервера вашего хостинга для отправки электронной почты , вы можете попробовать использовать SMTP-сервер Google, поскольку он надежный и бесплатный. В этом руководстве мы покажем вам, как использовать Покупка домена: что нужно знать об этом?
... полная свобода регистрации и выбора домена для нашего сайта. Перед окончательной покупкой домена стоит знать несколько, казалось бы, подробных деталей, которые впоследствии окажутся актуальными с точки зрения SEO. Проверка домена в инструменте WHOIS Для покупки и регистрации домена он должен быть бесплатным. Это означает, что он не может быть подключен к любому существующему веб-сайту. Вы можете проверить занятость домена на веб-сайте выбранного поставщика Как эффективно соблазнить мужчин?
... правилами кокетливой прелюдии позволит вам запечатлеть всех ... Вы не знаете, как получить мужскую услугу? Вы не единственный! У многих привлекательных женщин есть огромные проблемы с этим. Почему? Отсутствие успеха с противоположным полом означает, что вы еще больше обеспокоены проблемами мужчин, и это опять-таки ухудшает ситуацию ... Отсутствие спонтанности, комплексов , чрезмерная забота о создании правильного впечатления Как продать на Gumtree
Если вы предпочитаете продавать локально, вам нужно быстро избавиться от нежелательных предметов или просто хотите создать рекламу, которая не будет стоить целое состояние, обратитесь к Gumtree. Огромный онлайн-охват веб-сайта гарантирует, что, независимо от того, что вы хотите продать, вы сможете найти идеального покупателя практически мгновенно. Узнайте больше о Gumtree и о том, как разместить рекламу в Интернете, ниже. Как использовать встроенный в браузер Opera Unlimited VPN
Opera Browser может быть не так популярен, как Google Chrome и Mozilla Firefox, но не менее мощный и многофункциональный. Opera - это швейцарский армейский нож, который включает в себя Turbo Mode для просмотра плохих соединений, Battery Saver для экономии заряда батареи ноутбука, Adblocker для управления этими надоедливыми рекламными объявлениями и, что не менее важно, встроенный Opera VPN (виртуальная частная сеть). По мере того, Как вы настраиваете роутер самостоятельно?
Правила настройки домашней сети Интернет обычно различаются в зависимости от используемой модели маршрутизатора и от того, создаете ли вы проводную или беспроводную сеть. Тем не менее, мы дадим вам несколько общих шагов, которые помогут вам пройти этот процесс независимо от того, какие устройства у вас есть. Samsung Secure Folder - все, что вам нужно знать
... пользовании вашего устройства. Первоначально дебютировал как часть Самсунг Нокс Samsung Secure Folder предустановлен на многих современных Смартфоны Samsung в том числе Galaxy S10 а также Как сделать роутер? ПК в качестве повторителя
Мы живем в эпоху, когда интернет буквально повсюду - в квартире, в машине или даже путешествуя на поезде через откровенное поле. Для некоторых интернет - это необходимость работать, для других - источник развлечений, а для других - большое удобство. К сожалению, может случиться так, что наш дом потеряет сеть Wi-Fi из-за слишком плохого маршрутизатора или просто какой-то «аномалии» в каком-то месте. Есть Как безопасно пользоваться интернетом? Проверьте это!
Простой вход в социальные сети и размещение на них ваших фотографий может повлечь за собой некоторый риск того, что кто-то попытается захватить или взломать наш аккаунт и использовать наши фотографии. А как насчет того, когда мы говорим об онлайн-банковских операциях или кредитах через Интернет? К счастью, есть несколько методов, которые значительно повысят вашу онлайн-безопасность и позволят избежать ненужных рисков. Как выглядит безопасное использование Интернета?
Комментарии
Google Chromecast Audio и Chromecast встроены: что это такое и как это работает?Google Chromecast Audio и Chromecast встроены: что это такое и как это работает? Аудио высокого разрешения (аудио высокого разрешения): все, что вам нужно знать Потоковая передача мультимедиа на телевизор: все, что вам нужно знать Что такое 5G и что от него ожидать?
Что такое 5G и что от него ожидать? Вы, наверное, много слышали в последнее время, но что такое 5G? Хороший вопрос. Проще говоря, 5G - это следующая крупная эволюция технологии мобильной беспроводной связи. Это предоставит клиентам еще более быстрые соединения для передачи данных… Чтобы создать резервную копию, первым делом зайдите в настройки вашего телефона. Нажмите «Резервное копирование и восстановление», а затем «Резервное копирование данных защищенной папки». Последний Так что, если он был почти таким же быстрым, если его можно рассматривать только как добавку или решение для не очень требовательных?
Так что, если он был почти таким же быстрым, если его можно рассматривать только как добавку или решение для не очень требовательных? Сейчас ситуация меняется, и стоит подумать, какой мобильный маршрутизатор выбрать для полноценного использования возможности для новых предложений , Конечно, первый вопрос, который задают себе многие, - стоит ли делать Что нужно сделать, чтобы устройство работало как можно дольше на одной зарядке?
Что нужно сделать, чтобы устройство работало как можно дольше на одной зарядке? 1. Экран Чем ярче он светит, тем больше заряжает батарею - это просто зависимость. Я не буду рекомендовать вам в этом тексте всегда придерживаться самого низкого уровня яркости экрана, поскольку он сильно потеряет на его читабельность. С другой стороны, при полной яркости экрана это тоже безумие. Поэтому убедитесь, что ваш экран сам регулирует яркость благодаря датчику, измеряющему уровень окружающего Как связать, как жить?
Как связать, как жить? Единого метода не существует - цепляние за один шаблон приводит к тому, что все замысловато запланированные действия приводят вас в голову. построение связей с EMA завершено Из уст в уста маркетинг должен использоваться в качестве дополнения для наращивания трафика и не может (не должен) быть средством позиционирования - обсуждение должно быть «удачей» и вставкой ссылок в продуманный нижний колонтитул отказаться от кренделя-соленые А что такое сеть TOR?
А что такое сеть TOR? Википедия определяет это следующим образом: Tor (The Onion Routing) - виртуальная компьютерная сеть, реализующая луковая маршрутизация и, следовательно, предоставление пользователям почти анонимный доступ к интернет ресурсам. Как сети Что такое интернет-дружба?
Что такое интернет-дружба? Друг не будет называться кем-то, с кем мы писали 2 раза случайно, но если наше знакомство продолжается уже давно, оно все больше и больше развивается, вы планируете встречи, и, возможно, вы даже встречались - вы можете назвать это дружбой. Где встретить онлайн друзей / друзей? Многие онлайн-форумы и группы Facebook были созданы для этого типа отношений. Однако поиск друзей силой не является решением проблемы. В реальной жизни Например, вы можете установить Android на малиновом пи Как установить Android на Raspberry Pi Как установить Android на Raspberry Pi Хотите установить Android на свой Raspberry Pi?
Как связать, как жить? Единого метода не существует - цепляние за один шаблон приводит к тому, что все замысловато запланированные действия приводят вас в голову. построение связей с EMA завершено Из уст в уста маркетинг должен использоваться в качестве дополнения для наращивания трафика и не может (не должен) быть средством позиционирования - обсуждение должно быть «удачей» и вставкой ссылок в продуманный нижний колонтитул отказаться от кренделя-соленые Вы не знаете, что такое перфокарты?
Вы не знаете, что такое перфокарты? Вот для чего эта книга, чтобы просто узнать! Или напомните себе, если вы были таким фанатом первых компьютеров, как я. Рассказчиком книги является Доцент Пять процентов , который внезапно втянул компьютер и собаку по имени π-es , которая сопровождала его хозяина в странствиях по углам компьютерного интерьера. Вместе они напоминают факты из истории компьютеров (и это восходит к семнадцатому веку, когда была построена Что такое мрамор?
Что такое мрамор? Мрамор - это камень, который, как думают многие дизайнеры интерьера, никогда не выйдет из моды! Этот материал относится к тем натуральным камням, которые образовались миллионы лет назад, поэтому считается роскошью. Благодаря своим свойствам (и особенно долговечности) он отлично работает в ванных комнатах - независимо от того, находится ли он на стенах или выполняет роль раковины или аксессуаров. Мрамор, используемый в ванной комнате, определенно подчеркивает все его Что такое распространение и полет?
Что такое распространение и полет? Распространение на финансовых рынках - это разница между ценой покупки (Ask) инструмента и его ценой продажи (bid). При открытии позиции на данном рынке спред становится основной транзакционной стоимостью. Чем меньше спред, тем ниже стоимость транзакции. Чем выше спред, тем выше стоимость. Спред также можно рассматривать как минимальное расстояние, на которое должен пройти рынок, чтобы сделать вашу позицию прибыльной. (
Что такое Sass и зачем его использовать?
Что такое Sass и зачем его использовать?
Что такое код спагетти и как это происходит?
Это делает код более читабельным, а код написан людьми, верно?
Как хорошо писать по-английски?
Как хорошо писать по-английски?
Вы не знаете, как получить мужскую услугу?
Почему?
А как насчет того, когда мы говорим об онлайн-банковских операциях или кредитах через Интернет?
Как выглядит безопасное использование Интернета?