Как легко визуализировать граф зависимостей проекта с помощью зависимого крейсера
- Начало работы с зависимостью-крейсером
- Визуальный код написания
- Визуализация массивных проектов
- Непрерывная визуальная документация
- Следующие шаги
Большая часть документации с открытым исходным кодом предназначена для пользователей. Какие бы недостатки мы ни ощущали в документации с открытым исходным кодом (для начала, ее недостаточно) увеличивается в 10 раз, когда дело доходит до документирования того, как это работает для людей, которые хотят внести свой вклад. Большинство CONTRIBUTING.md читают примерно так:
1. Разветвите и клонируйте репозиторий 2. Запустите `npm install` для установки зависимостей 3. Удачи!
Каждый раз, когда я вижу, что я обычно думаю о сцене после титров из В поисках Немо:

Хотя времени, конечно, мало, меня всегда интересуют простые идеи для облегчения документирования с открытым исходным кодом, поскольку в дальнейшем это влияет на эффект домино в зависимости от того, чувствуют ли себя люди желающими принять участие.
Относительно недавно Брет Комнес указал мне на Сандер Вервей «s Зависимость крейсер проект, который описывает себя так:
Проверяйте и визуализируйте зависимости. С твоими правилами. JavaScript, TypeScript, CoffeeScript. ES6, CommonJS, AMD.
Я думаю, что визуализация проектов действительно важна, когда вы хотите сделать некоторые правописание кода - погрузиться в большие кодовые базы, о которых вы ничего не знаете. Если вы погружаетесь в ряд пещер, разве не было бы неплохо иметь карту? Это то, что я называю визуальной внутренней документацией , и крейсер зависимостей - отличный способ создать и автоматизировать это!
Начало работы с зависимостью-крейсером
Вы можете установить зависимый крейсер глобально с помощью npm i -g dependency-cruiser. Затем в папке любого интересующего вас проекта вы можете запустить:
depcruise --exclude "^ node_modules" --output-type dot src | точка -T svg> dependencygraph.svg
Предполагая, что ядро вашего кода находится в подпапке src, и у вас есть Графвиз точка установлен (он устанавливается в сборочном бите Netlify, так что никаких опасений по этому поводу).
Вот крейсер зависимостей, запущенный на проекте реактивного реагирования, который я недавно выпустил в Really Rally :
Здесь вы можете видеть, что index.js - это файл самого высокого уровня, за которым следуют scheduler.js и reconciler.js, тогда как swyxjs.js выглядит как один из тех «утилитарных» файлов, которые импортируются всеми без импорта чего-либо еще (это так) , Кроме того, updateProperties.js никогда не используется.
Довольно удобно на первый взгляд! Но как это выглядит для нетривиального проекта?
Визуальный код написания
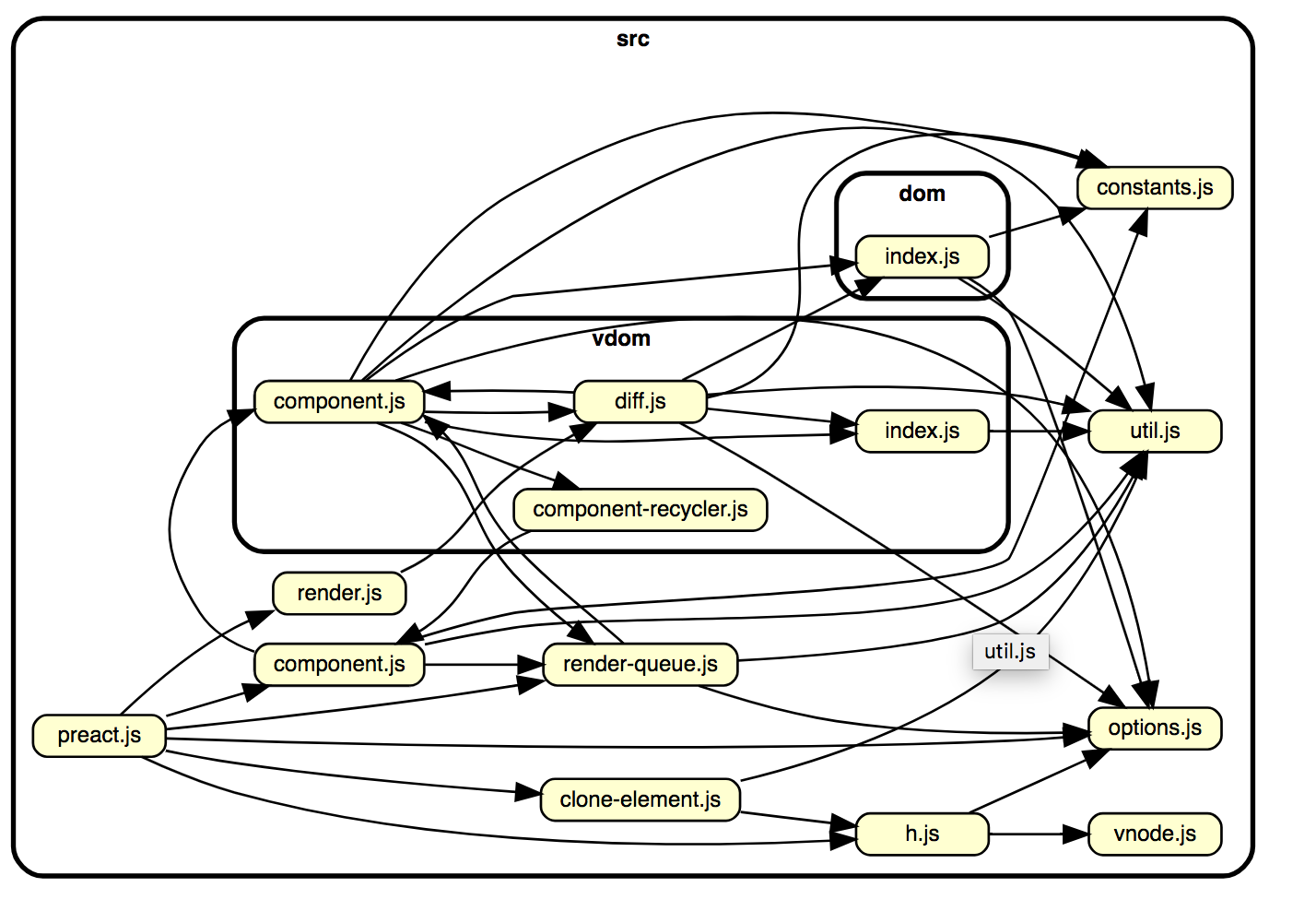
Вот упреждения !

Это немного грязнее, но все еще можно следить. render, component, render-queue, clone-element и h являются импортом верхнего уровня, а vdom является важным подмодулем. «Терминальные зависимости», такие как константы, util, options и vnode, также выделяются как часто импортируемые элементы, которые сами по себе не имеют зависимостей.
Замечательно! По мере того, как я участвую в Preact, я вначале могу выполнить сканирование всего верхнего уровня, отслеживая те файлы, которые я посетил / должен посетить!
Стрелки также предлагают потенциальные возможности для менее запутанной файловой структуры. Зависимый крейсер выделяет фактические (недействительные) циклические зависимости, но некоторые зависимости могут быть циклическими при импорте полностью независимых фрагментов кода. Здесь мы видим, что:
- импорт src / component.js
- src / vdom / component.js, который импортирует
- src / vdom / component-recycler.js, который импортирует
- снова src / component.js.
Это допустимый код, потому что src / component хочет только renderComponent от src / vdom / component, в то время как src / vdom / component-recycler хочет только Component от src / component. Это может быть хорошо, особенно если учесть, что Preact придает высокий приоритет размеру файла, но вы можете видеть, как это может быстро запутаться для проектов даже незначительно более высокой сложности.
Визуализация массивных проектов
Можно зайти слишком далеко, хотя. Вот основной пакет React (пакеты / реагировать, без реагирования):

Я распечатал бы это и повесил на стену, но это, конечно, не очень полезная карта! Вот где вы запускаете его с Максимальная глубина флаг:
depcruise --max-deep 2 --exclude "^ (node_modules | forks | __tests__)" - точечные пакеты типа выходного файла / response / src | точка -T svg> dependencygraph.svg
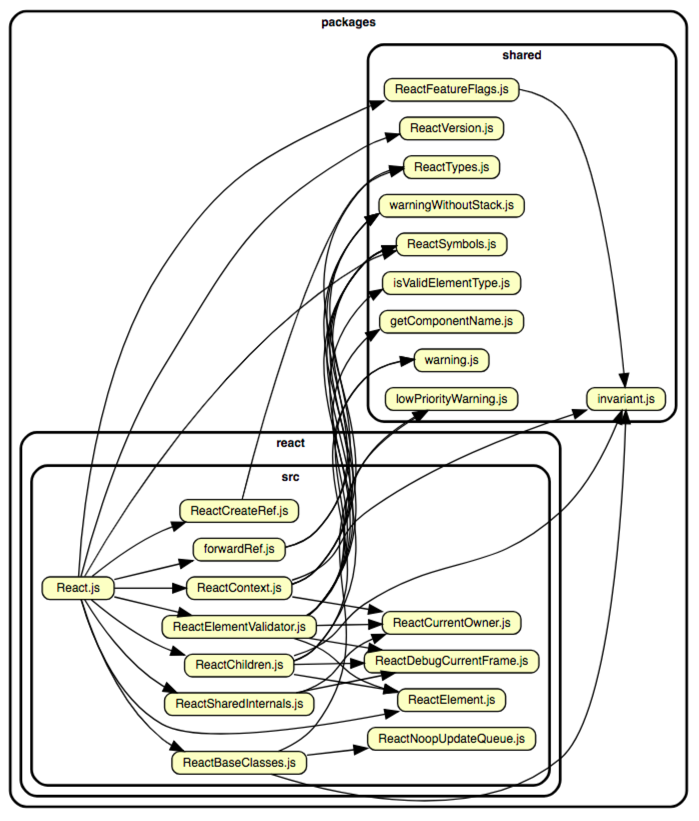
Который производит:

Разве это не великолепно ?! Но что еще более важно, если я участвую в файлах верхнего уровня для React, я могу смотреть вперед, чтобы увидеть, где находятся все мои зависимости относительно того, над чем я работаю. Настроить командную строку соответственно для дальнейшего изучения.
Непрерывная визуальная документация
Будучи Netlify, мы, конечно, хотим исследовать, как мы можем постоянно обновлять эту визуализацию. К счастью, вы можете установить зависимый крейсер как локальную зависимость в своем проекте, а затем добавить скрипт npm в package.json:
{"scripts": {"build: deptree": "depcruise --exclude '^ node_modules' - точка-типа точка реактивная-реакция | точка -T svg> dependencygraph.svg",}}
Теперь, если вы включите build: deptree в ваш финальный скрипт сборки, ваш график зависимостей обновляется каждый раз !!! Какие? Документация, которая не устарела !? Запишите меня!
Если вы используете систему документации для вашего проекта OSS, как docusaurus (ваш дружелюбный соседский динозавр, который просто обожает отличные документы!), например:
- Добавьте зависимость-круизер в качестве локальной зависимости:
пряжа добавить -D зависимость-крейсер
- В папке вашего сайта docusaurus добавьте скрипт сборки, что-то вроде
"build: deptree": "depcruise --exclude '(node_modules | __tests__ | dist)' --output-type dot ../packages | dot -T svg> static / img / dependencygraph.svg"
Обратите внимание, что ../packages указывает на исходный файл для проекта OSS, который находится рядом с сайтом docusaurus в файловой структуре
- Теперь, когда svg находится в ваших статических файлах, вы можете ссылаться на него в ваших документах следующим образом:
## Внутренняя структура Вот диаграмма того, как настроен пакет:! [Test] (/ img / dependencygraph.svg)
Вот это живое развертывание в дикой природе!
Следующие шаги
Я действительно думаю, что это только начало более широкой дискуссии о том, как мы можем продвигать лучшую внутреннюю документацию для проектов с открытым исходным кодом, и, по иронии судьбы, визуальная документация может быть проще, чем поддерживать актуальность фрагментов текста, когда код всегда движется быстрее. Сгенерированный svg имеет прямые ссылки на файлы, которые они представляют, и было бы интересно исследовать более глубокую интеграцию с docusaurus, где вы можете нажать на любое поле и открыть файл прямо в документах или навести курсор мыши, чтобы увидеть какой-то верхний уровень Комментарии.
Существует множество возможностей с визуальной внутренней документацией, и я надеюсь, что это дало вам представление о том, как начать!
Если вы погружаетесь в ряд пещер, разве не было бы неплохо иметь карту?Но как это выглядит для нетривиального проекта?
Какие?